Dla początkującego użytkownika Photoshopa wielką niewiadomą jest cały interfejs jaki zobaczymy po pierwszym włączeniu programu. Postaram się wytłumaczyć w prosty sposób podstawy programu, tak żeby Photoshop Was nie zniechęcił i zmotywował do jego dalszej nauki. Zaczynamy!
LEGENDA SKRÓTÓW:
LPM - lewy przycisk myszy
PPM - prawy przycisk myszy
PS - Photoshop
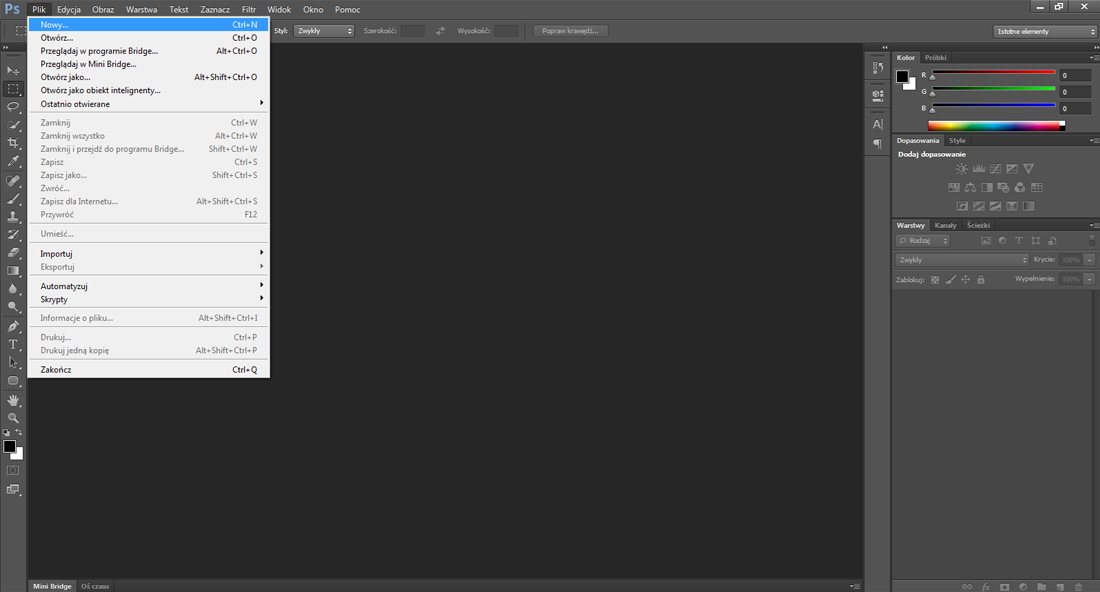
1. Z menu w lewym górnym rogu wybieramy "nowy"

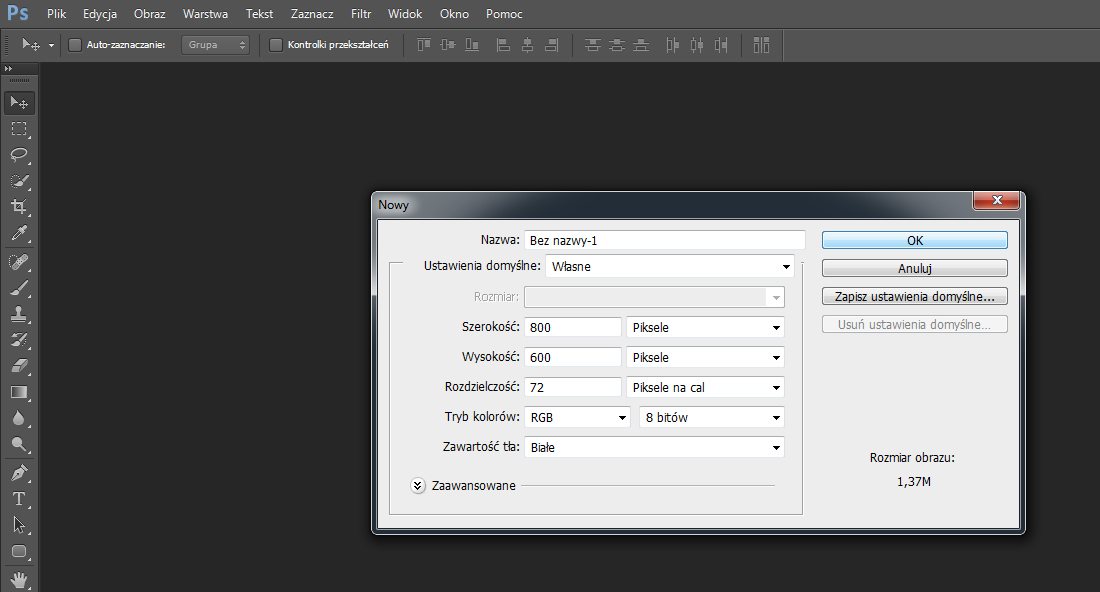
2. Następnie ukaże się nam panel z właściwościami jakie będzie posiadał nasz nowy plik. Wybrałem jeden z bardziej standardowych rozmiarów plików jpg. jakie możemy znaleźć w internecie. Czyli 800 pixeli szerokości oraz 600 pixeli wysokości w rozdzielczości 72 pixele.
Dlaczego pixele a nie centymetry lub milimetry? Ponieważ standardy internetowe korzystają z tej formy miary. Jeżeli chcielibyśmy wykorzystać nasz obrazek w druku to już byłaby całkiem inna sprawa ale o tym w innym poradniku ponieważ to długa historia.
Obrazek w tak małej rozdzielczości ( 72px ), który stworzymy nada się tylko do celów internetowych itp. Obrazek ten ma się szybko wczytywać w przeglądarce internetowej, a nie zwalniać łącze, i powodować irytację u osoby oglądającej naszą stronę lub zdjęcie. 800x600 (72px) to jeden z bardziej popularnych rozmiarów grafiki internetowej.

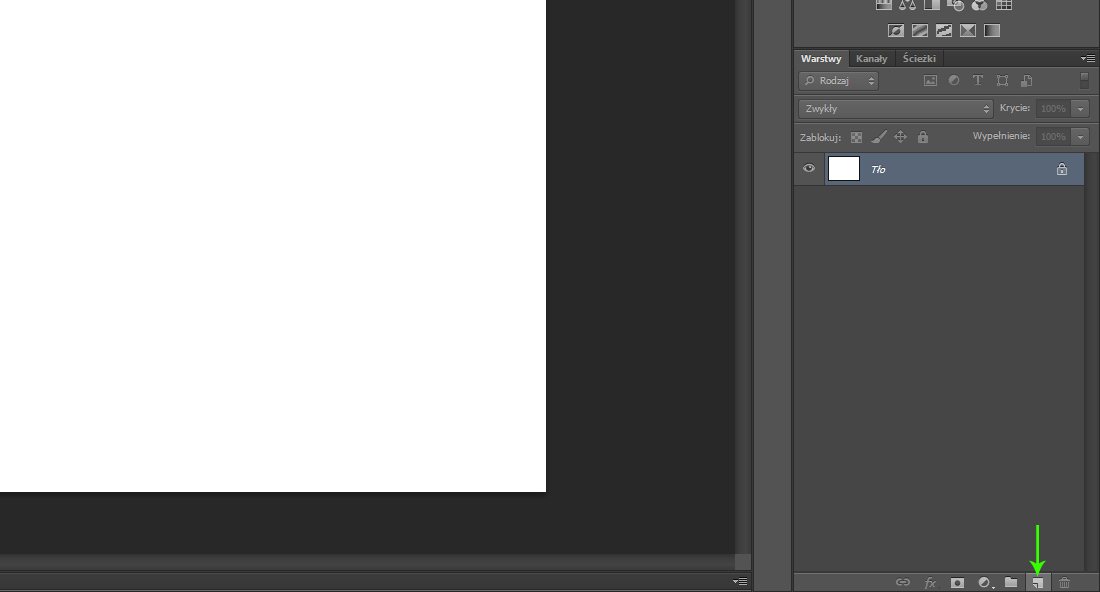
3. Po zatwierdzeniu parametrów naszego pliku wciskamy OK i mamy nasz pierwszy obrazek, a właściwie tło obrazka.
I tu pojawia się sedno sprawy czyli Warstwy. W menu w prawym dolnym rogu klikamy lewym przyciskiem myszy na mały kwadracik, tak jak pokazane jest to na obrazku.
Nową warstwę można stworzyć w inny sposób ale ten, który pokazałem jest szybszy więc drugiego sposobu Wam nie pokażę :P

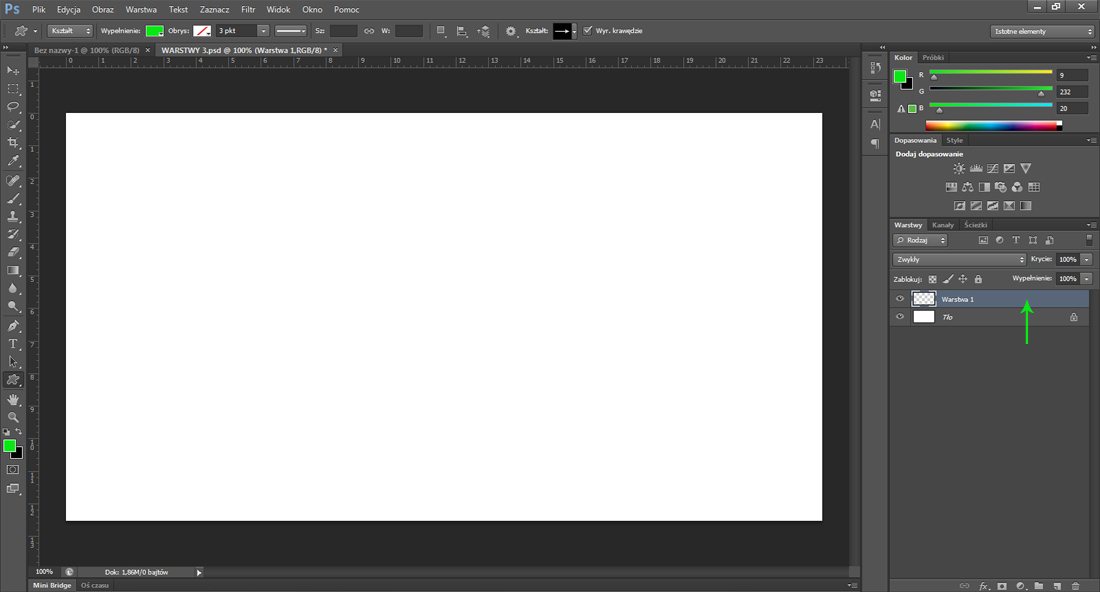
4. Nowa warstwa pokazuje nam się w prawym dolnym oknie tak jak na obrazku. No i wreszcie, po co są te warstwy i dlaczego są tak ważne w Photoshopie? Warstwy to sedno pracy w naszym programie. Jeśli nie zrozumiecie po co są to nie zrozumiecie Photoshopa w ogóle. Zatem czytajcie dalej moi mili jeśli chcecie nauczyć się podstaw tego genialnego programu.

WARSTWA TO JEDEN ELEMENT NASZEGO OBRAZKA!
Przykład:
Na stworzonej przez nas warstwie narysujemy wypełnione kolorem kółko używając narzędzia Zaznaczenie eliptyczne. Można też zrobić to w inny sposób ale pokażę Wam ten, żebyście załapali również inne podstawy programu.
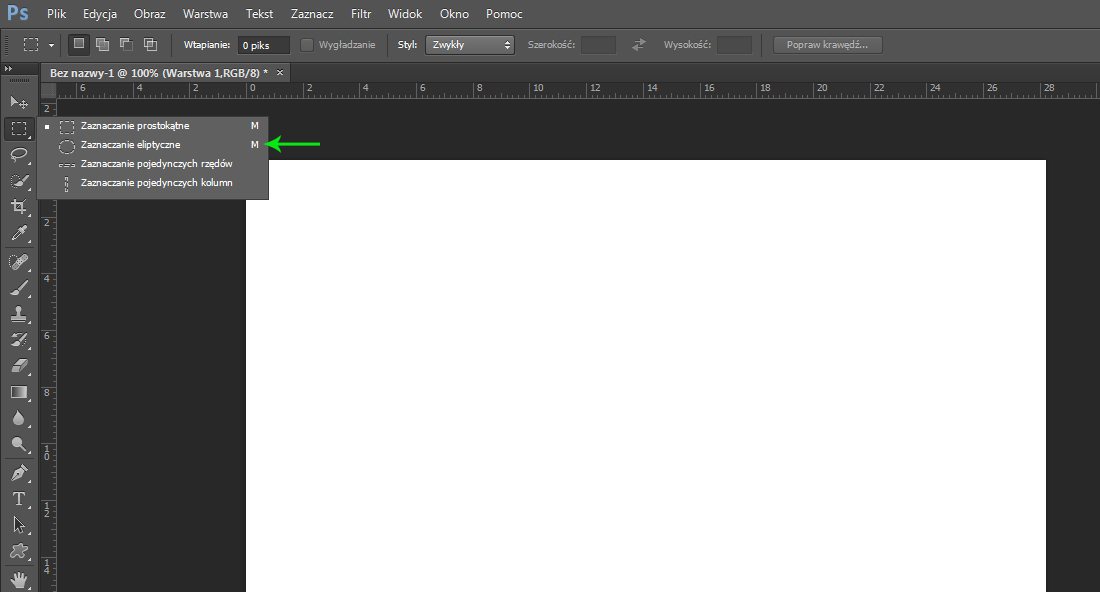
Prawym przyciskiem myszki klikamy na kwadrat w menu po lewej stronie programu. Następnie lewym przyciskiem myszy wybieramy Zaznaczenie eliptyczne jak na obrazku

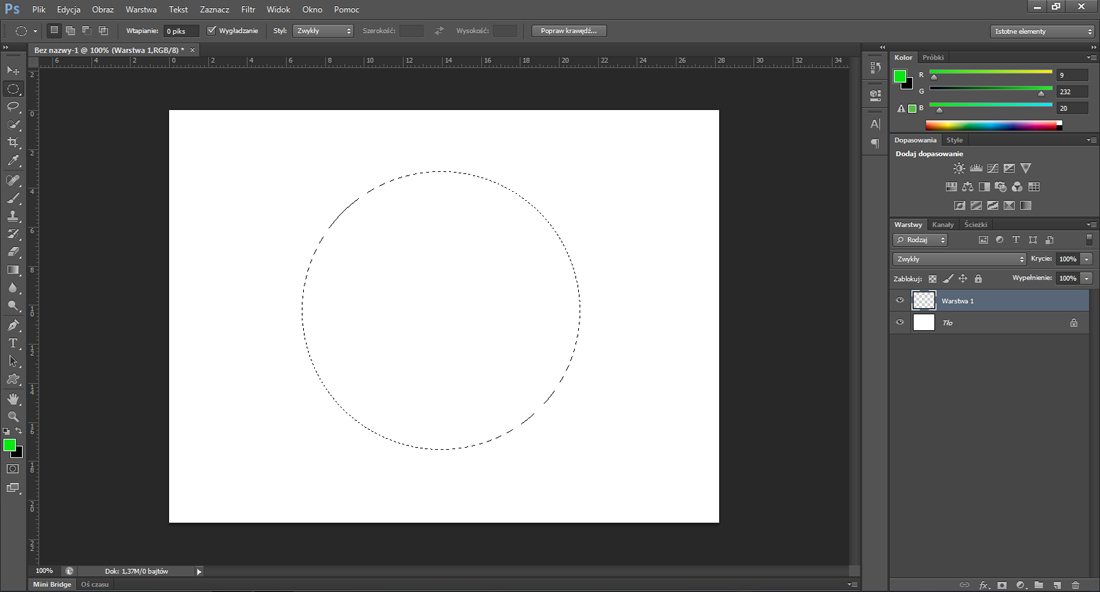
5. Ok, rysujemy kółko! Do tego będzie przycisk SHIFT na klawiaturze. Kolejny ważny element pracy w PS. Wciskamy lewy lub prawy SHIFT i trzymając go wciskamy LPM na naszym obrazku ( najlepiej gdzieś w niedaleko lewego górnego rogu obrazka. Nie za blisko, ok. 3 cm od rogu. )
SHIFT odpowiada w PSie za symetryczne, regularne kształty. Jeżeli nie będziecie trzymać SHITa to zamiast koła wyjdzie Wam elipsa, zamiast kwadrata prostokąt itd.
Następnie trzymając SHIFT i LPM przesuwamy mysz w dół i rysujemy kółko, a właściwie jego kształt. Jeśli wszystko zrobiliście zgodnie ze wskazówkami powinniście otrzymać taki oto obrazek jak poniżej.
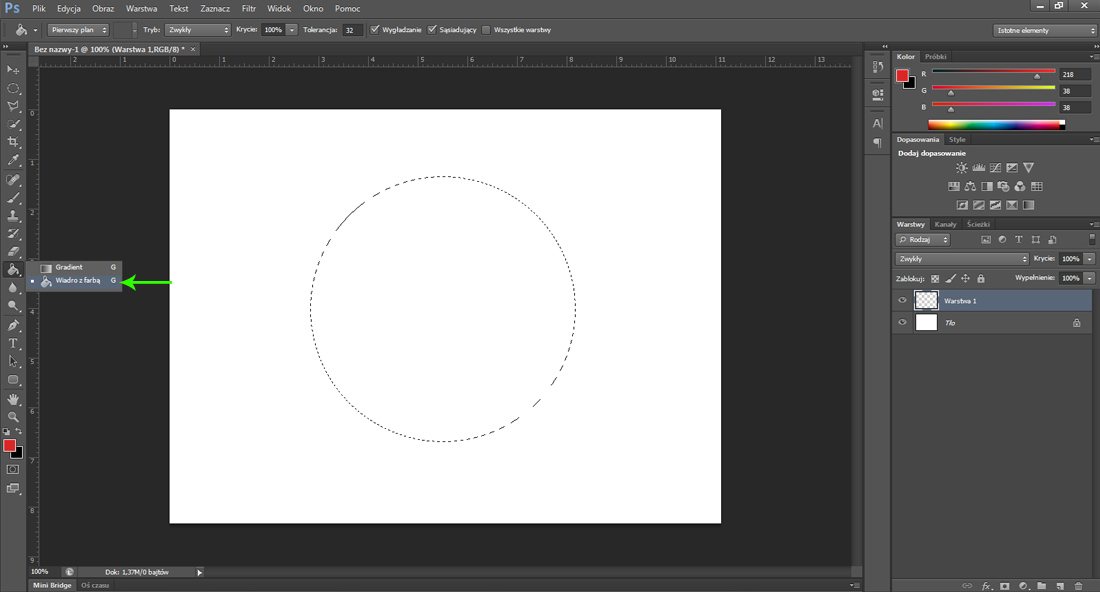
6. Wypełniamy kółko kolorem. Z lewego z narzędziami PPM wybieramy pole Wiadro z farbą ( zamiast tego możecie mieć w pasku opcję Gradient, jeśli tak to zmieńcie na Wiadro z farbą ).

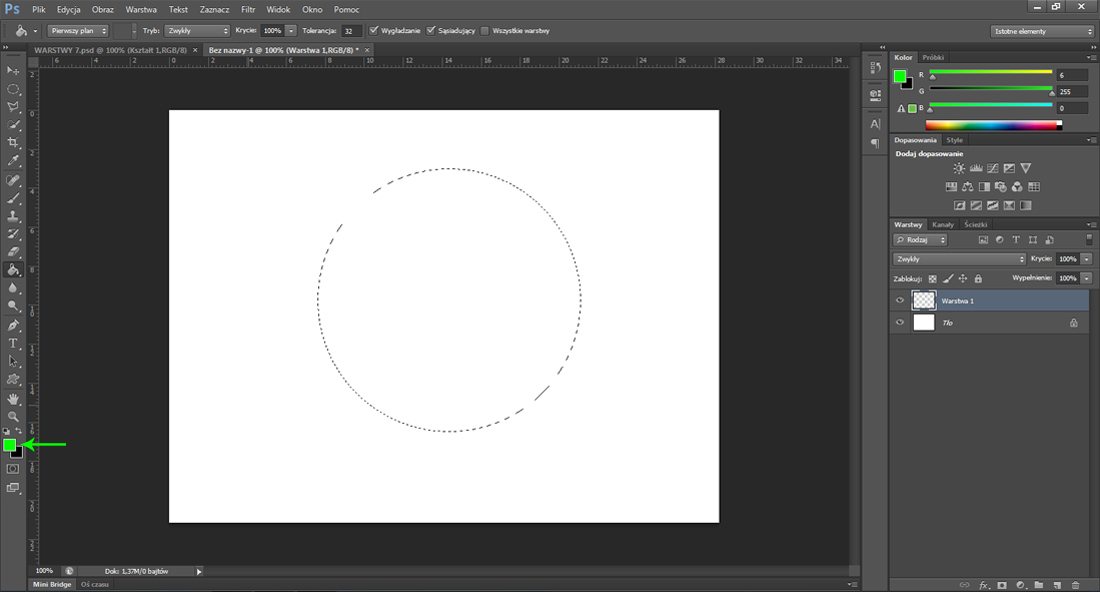
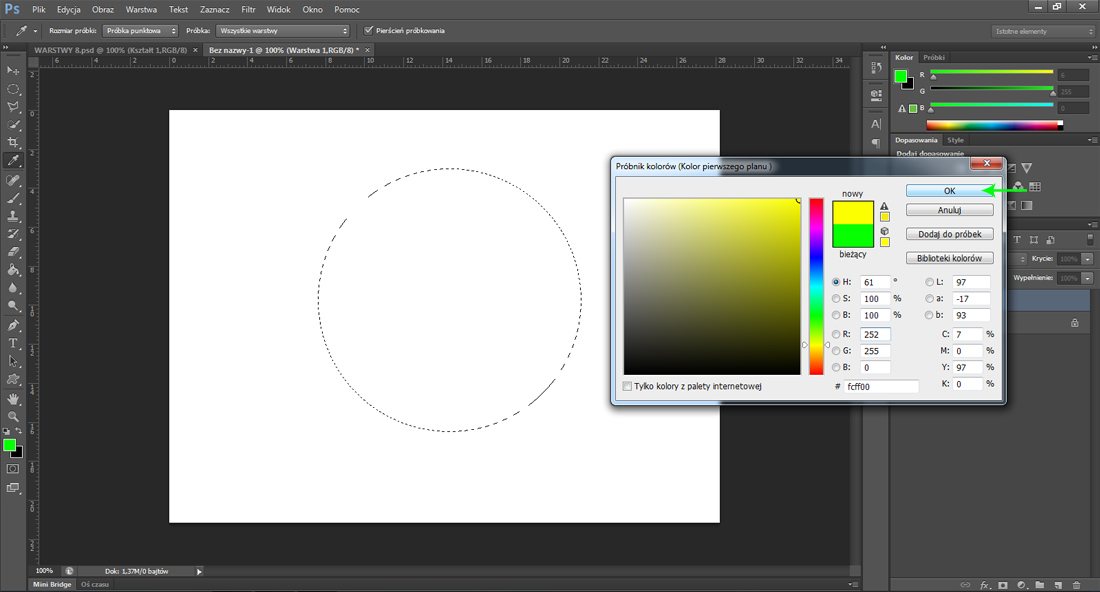
7. Następnie wybieramy interesujący nas kolor do wypełnienia kółka. Klikamy LPM na kwadracik zaznaczony strzałką ( domyślnie powinien być biały, u mnie na obrazku jest zielony, ponieważ był ostatnio użyty do mojej pomocniczej strzałki:) )

8. Wreszcie możemy popuścić wodze fantazji i wybrać nasz ulubiony kolor. Ja wybrałem żółty, dlaczego? Ta tajemnica wyjaśni się na końcu poradnika:) Na panelu, który się pojawił po naciśnięciu LPP, tym samym przyciskiem myszy zaznaczamy kolor, który chcemy zastosować i kolejny raz zatwierdzamy LPM. Teraz mamy wybrany kolor wypełnienia i wiaderkiem, które nam się pojawiło, najeżdżamy na zaznaczy obrys koła i klikamy LPM.

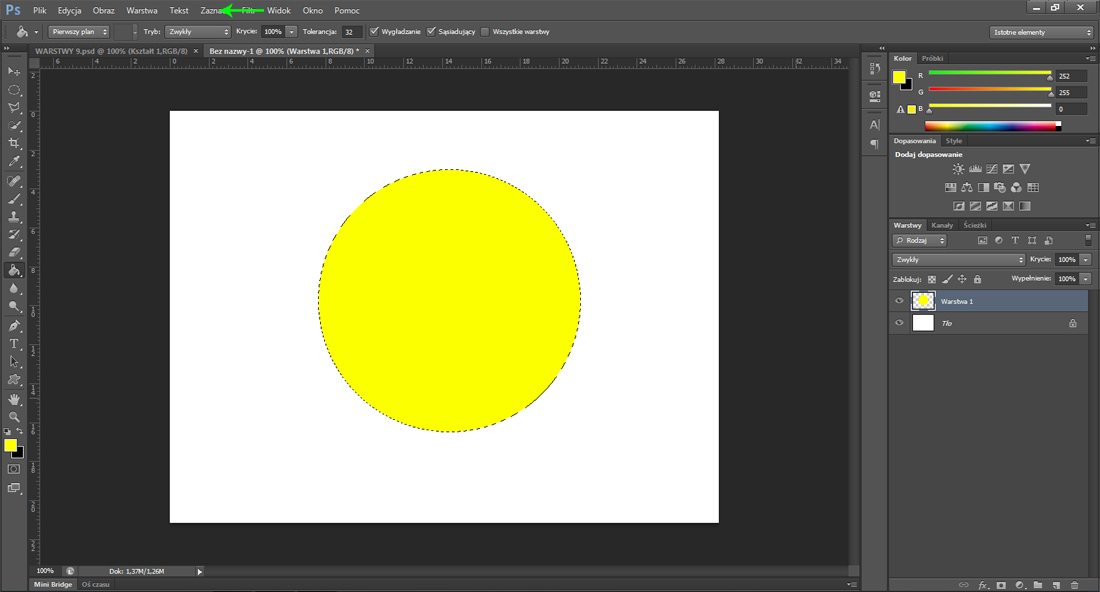
9. Kółko gotowe! Powinniśmy otrzymać zwykłe koło na naszej pierwszej warstwie ale musimy jeszcze usunąć zaznaczenie. Można wejść w zakładkę Zaznacz i wybrać polecenie Usuń zaznaczenie ale znacznie prościej posłużyć się ważnym skrótem w PSie jakiem jest...CTRL+D
Jest to tak często wykorzystywany skrót, że lepiej wpoić sobie jego używanie na samym początku przygody z PSem ponieważ bardzo ale to bardzo ułatwi Wam życie, w późniejszym używaniu programu.

10. Kolorowe koło jest gotowe. Mamy więc naszą pierwszą warstwę w Photoshopie.
Wiem, że na początku wydaję się to trochę pogmatwane i pracochłonne ale jeśli zrobicie to kilka razy, to później zrobienie warstwy będzie po prostu intuicyjne i potrwa 2 sekundy :)
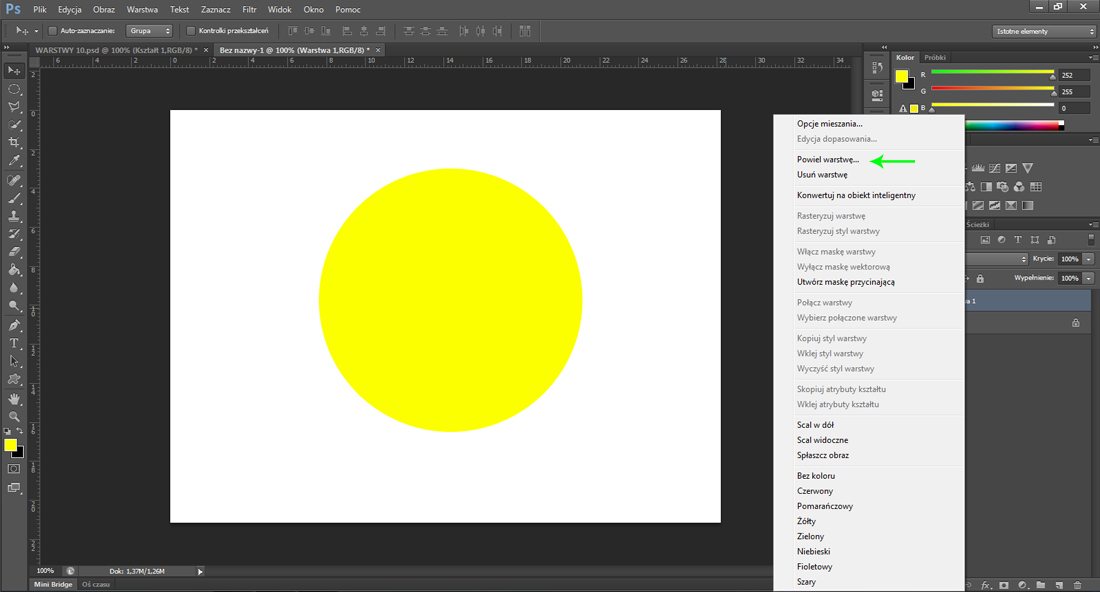
Teraz powielimy naszą warstwę po, żebyście zrozumieli ich sens :) Zaznaczcie PPM na polu warstw z prawej strony, tam gdzie jest miniaturka kółka ale nie klikajcie na samą miniaturkę bo zrobicie coś innego niż powielenie warstwy. Kliknijcie na szary pasek obok miniaturki i LPM zatwierdźcie Powiel Warstwę...

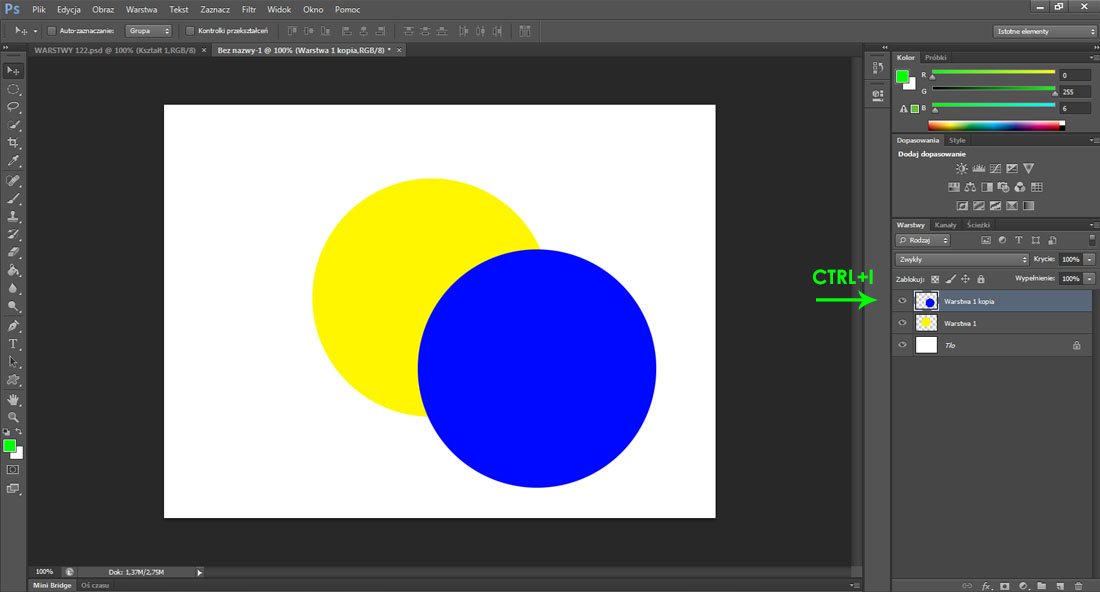
11. Teraz widzicie na naszym widoku warstw w prawym dolnym rogu dwa kółka a nie jedno. Rozumiecie już po co warstwy? nie? To przesuńcie LPM na obrazku jedno kółko w dowolne miejsce. Działa? To świetnie ale, żeby lepiej to wytłumaczyć to użyjecie kolejnego ważnego skrótu CTRL+I, czyli odwrotność kolorów. Żółte koło na drugiej warstwie zmieni się w niebieskie i będzie zawsze przykrywać naszą pierwszą warstwę...chyba że zmienicie jej kolejność w prawy dolnym oknie warstw, także za pomocą LPM.
Mam nadzieję, że z grubsza rozumiecie sens warstw i że warstwa wyżej przykryję tą poniższą. Dlatego własnie grafika w Photoshopie składa się z bardzo wielu warstw i właśnie one są podstawą tego programu.

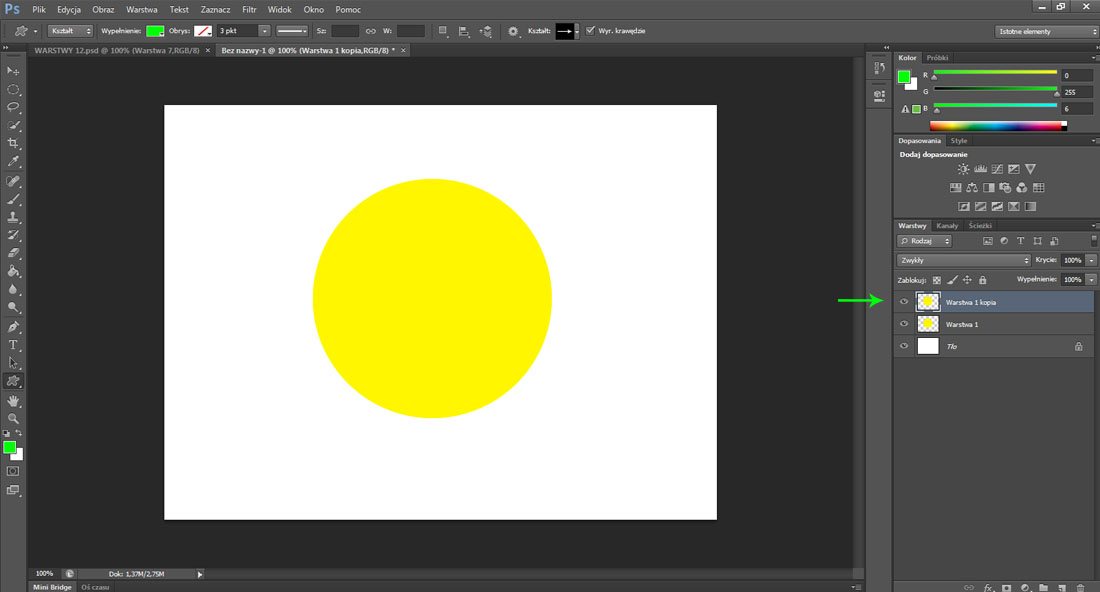
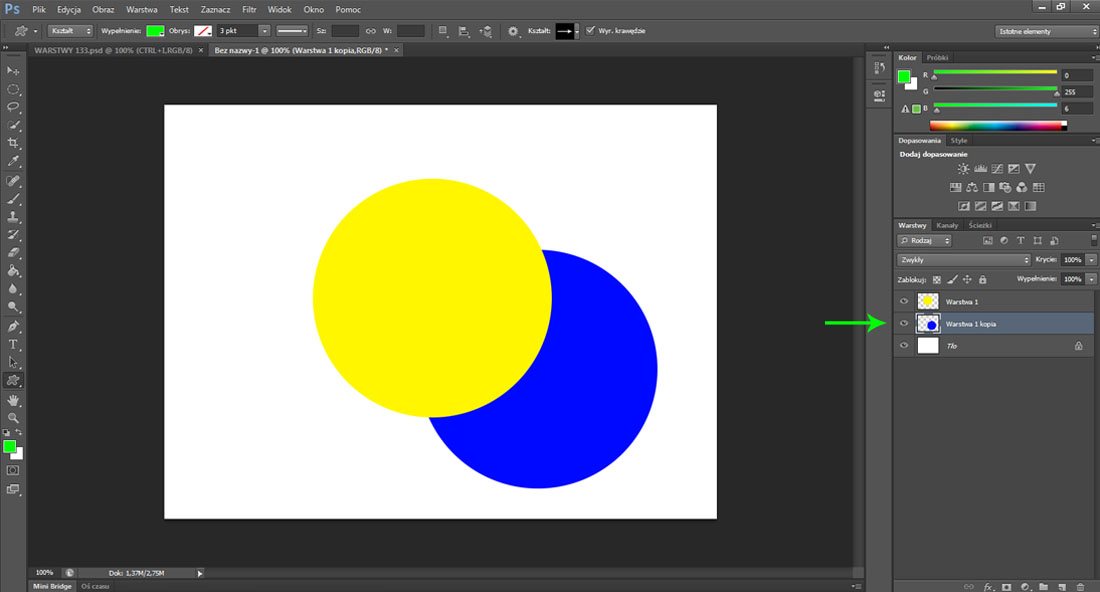
Żółte koło na drugiej warstwie zmieni się w niebieskie i będzie zawsze przykrywać naszą pierwszą warstwę...chyba że zmienicie jej kolejność w prawy dolnym oknie warstw...LPM na widoku warstw po prawej stronie. Wciskamy, trzymamy i przesuwamy wyżej lub niżej.

Właśnie tak :) Zielona strzałka pokazuję podrzędną warstwę z niebieskim kółkiem, które jest pod nadrzędną warstwą z żółtym kółkiem.

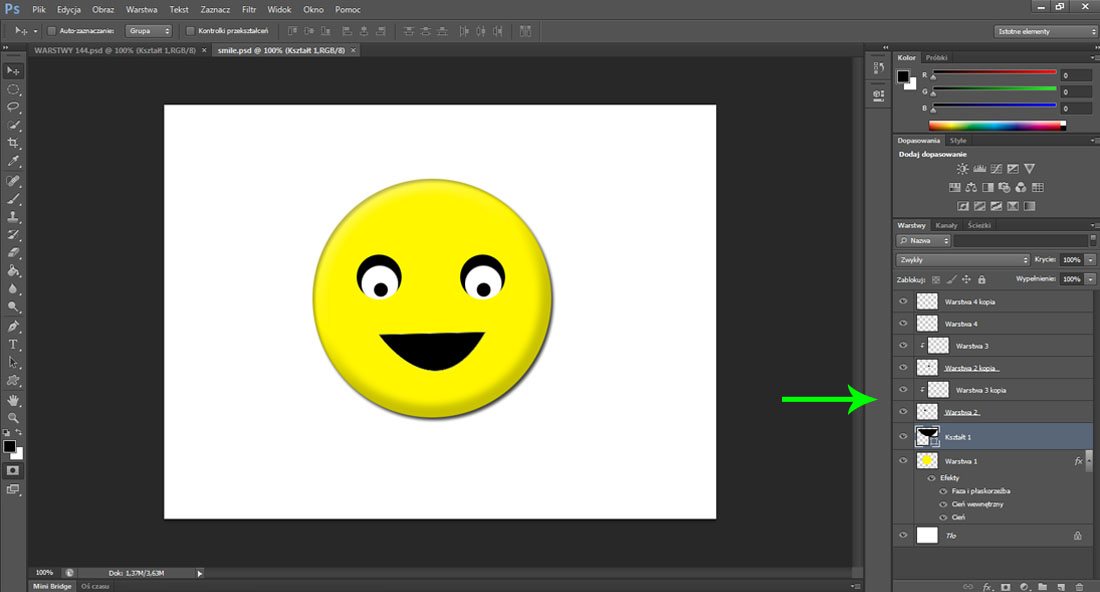
12. Teraz pokażę, dlaczego użyłem żółtego koloru do wypełnienia koła. Mam nadzieję, że łopatologicznie wyjaśniłem podstawę tego programu jaką są warstwy.
Pozdrawiam i do zobaczenia w kolejnym poradniku dla początkujących :)

Ten obrazek składa się z wielu warstw, kolejno ułożonych które dają nam taki o to efekt :)